 One of the current issues with adding youtube videos to wordpress is getting them to come out responsive.
One of the current issues with adding youtube videos to wordpress is getting them to come out responsive.
I figured this out the hard way after embedding a youtube video into one of my ecommerce sites, only to find that it basically destroys the way the website looks when viewed on a mobile phone.
Basically, some themes will automatically handle youtube videos correctly when going responsive, while others won’t.
Here’s how to fix it:
Step 1: Add this Code to Your Additional/Custom CSS
Whether you’re using Additional CSS from Appearance>Customize>Additional CSS, your child theme’s stylesheet, or a Custom CSS plugin… paste this code there:
/* Responsive Youtube Embeds */
.youtube-responsive {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.youtube-responsive iframe, .youtube-responsive object, .youtube-responsive embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}Step 2: Get the Correct Youtube Url
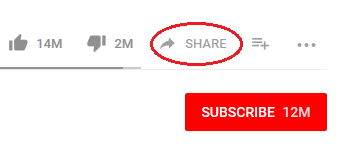
Now go to the Youtube video that you want to embed on your website and press “Share”.

You have two options at this point.
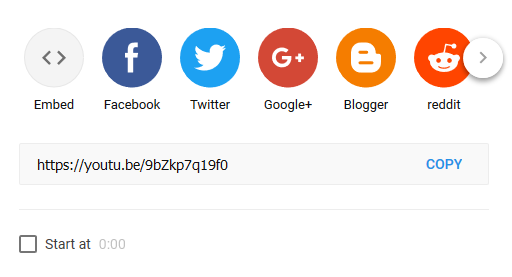
You can either use the direct url as seen in the image below:

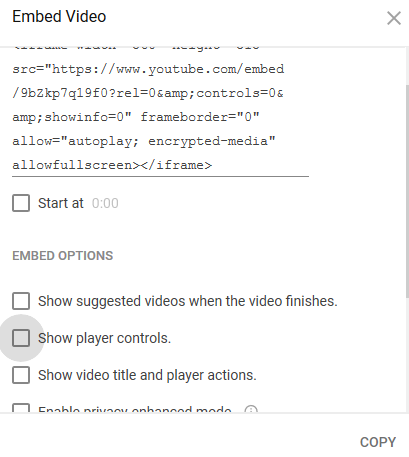
Or, by clicking the “Embed” button you can use the url for the video which contains the code for iframe.

The benefit of using iframe is that you can use the “Embed Options” as seen in the picture above.
These options allow you to change the way the video looks when being played on your website.
For example:
- Show suggested videos when the video finishes: Unchecking this will remove all of the suggested videos youtube displays when video ends.

- Show Player Controls: Unchecking this will remove all of the player controls at the bottom of the video; so users won’t be able to see how long the video is or skip ahead/backwards.
- Show video title and player actions: Unchecking this will remove the title and the couple of features you see at the very top of the video player when watching a Youtube video.
As you can imagine, unchecking one or all of these options can help keep user on your website, since they aren’t being distracted by the extra Youtube buttons or suggested videos which might catch their attention and cause them to go on over to Youtube.
Step 3: Paste Your Youtube Video’s Url into Your Post
Go to your wordpress post that you want to add the video to and click the “Text” tab in the post editor.
Paste your video url where you want it.
Now add this to the beggining of the url:
<div class="youtube-responsive">And this to the end of it:
</div>So it will look like:
<div class="youtube-responsive"><iframe width="560" height="315" src="https://www.youtube.com/embed/9bZkp7q19f0?rel=0&controls=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe></div>And that’s it…
…your Youtube video should be responsive now.
Now whenever you add a new video into a post you simply have to add the <div class=”youtube-responsive”> to the beginning and </div> to the end like you just did, and the video will become responsive.
