The WordPress media library shows a list of your media files.
It also shows media information, such as the “File Name”, “Author”, “Uploaded to”, “Comment count”, “Date”, and “File Size”.
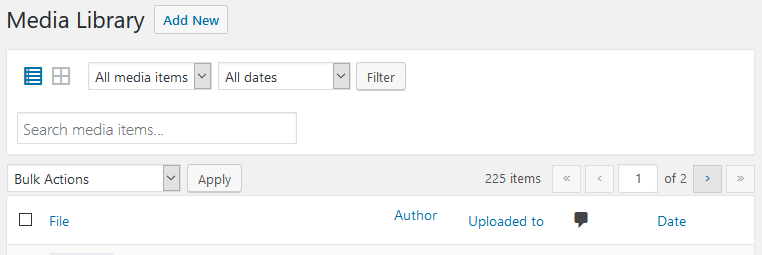
Take a look at this picture:

What’s missing?
I’d say a “Media File Size” column.
Because it’s really annoying to have to click and open each media attachment in the WordPress Media Library just to see that piece of media’s file size.
A bulk look at the size of each piece of media on your site would be great.
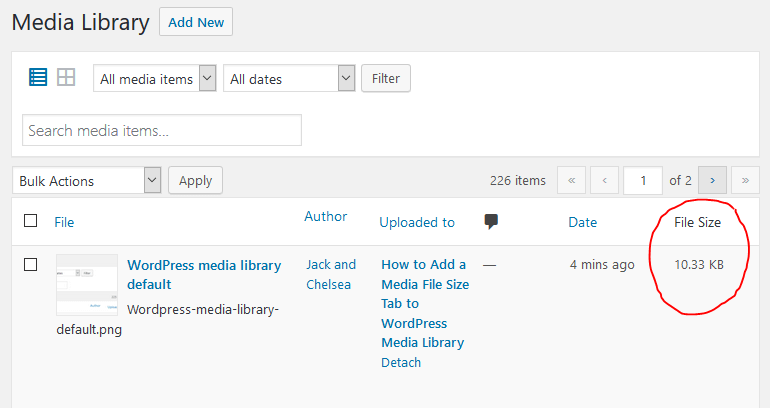
Something like this:

Turns out you can do this very easily without having to slow your website down with a bloated plugin.
Add a File Size Column to WordPress Media Library
All you have to do is install the plugin Code Snippets, which allows you to add and run your own little bits of code without having to make alterations to your WordPress files.
It’s super easy to do.
Next, once you’ve activated Code Snippets, click “Snippets” in the WordPress admin sidebar.
Then click “Add New”.
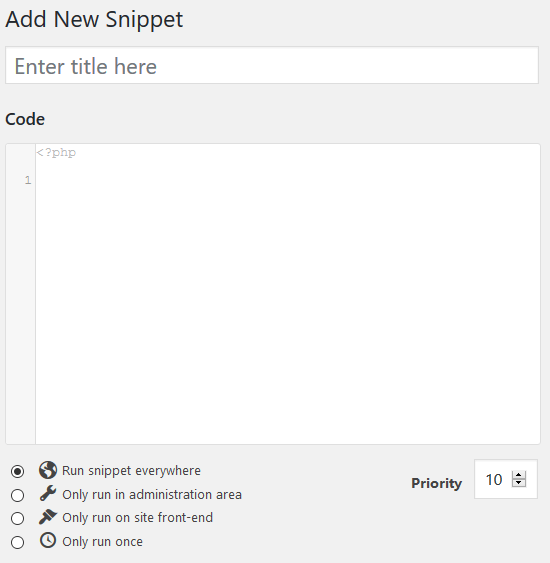
Now you’ll see this:

The title is just for your reference; so name it whatever you want.

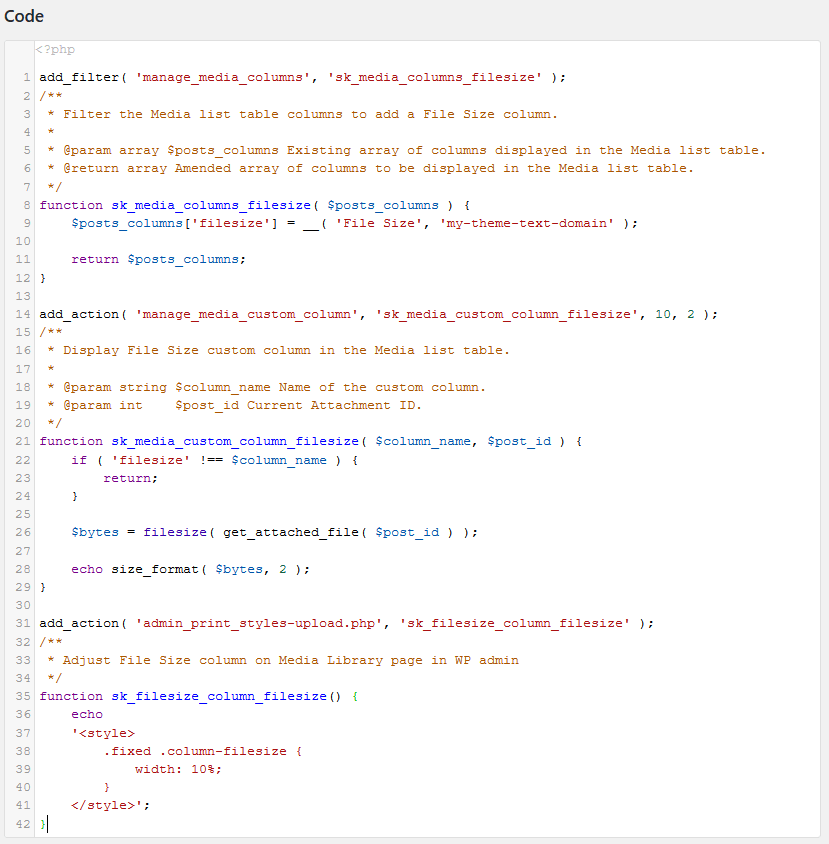
In the code box you’ll want to enter the following code:
add_filter( ‘manage_media_columns’, ‘sk_media_columns_filesize’ );
/**
* Filter the Media list table columns to add a File Size column.
*
* @param array $posts_columns Existing array of columns displayed in the Media list table.
* @return array Amended array of columns to be displayed in the Media list table.
*/
function sk_media_columns_filesize( $posts_columns ) {
$posts_columns[‘filesize’] = __( ‘File Size’, ‘my-theme-text-domain’ );return $posts_columns;
}add_action( ‘manage_media_custom_column’, ‘sk_media_custom_column_filesize’, 10, 2 );
/**
* Display File Size custom column in the Media list table.
*
* @param string $column_name Name of the custom column.
* @param int $post_id Current Attachment ID.
*/
function sk_media_custom_column_filesize( $column_name, $post_id ) {
if ( ‘filesize’ !== $column_name ) {
return;
}$bytes = filesize( get_attached_file( $post_id ) );
echo size_format( $bytes, 2 );
}add_action( ‘admin_print_styles-upload.php’, ‘sk_filesize_column_filesize’ );
/**
* Adjust File Size column on Media Library page in WP admin
*/
function sk_filesize_column_filesize() {
echo
‘<style>
.fixed .column-filesize {
width: 10%;
}
</style>’;
}
You can see mine in this picture:

After you’ve done that just leave the other options as they are and press “Save Changes”.
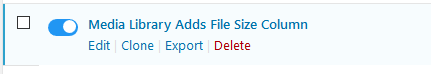
Now on the Code Snippet dashboard, all you do have to do is make sure your bit of code is enabled with the little toggle to the right:

That’s it
Head back to your WordPress Media Library and you’ll see that a “File Size” section is displayed in the overview.
